我第一次上网是在1993年,那时候万维网(Web)还是一个字母——准确说,是三个。那个时候你真的可以把上网叫「网上冲浪」。
并且那几年,我每次上网做的第一件事,都是上Netscape的What's Cool。

credit:stackingthebricks
What's Cool宣称自己是全(地球)网络知晓酷站的最好方式。曾几何时,确实如此。
那时的万维网规模很小,小道一个人可以给所有网站列一个清单。
而且,那时候,用一分钟一帧的网络摄像头看一台位于另一块大陆的咖啡机还是一件既新鲜又很酷的事情。
那时候,我们没有平台,没有信息流和社交网络,也没有…博客。
我们有主页(homepages)。
背景是灰色的。字体是Times New Roman,链接是蓝色的。酷小孩们当时还没有视差滚动(parallax scrolling)效果,但是他们会用GIF分割线装饰自己的主页。
如果你懂一点代码,一个新网页不要多久就能写出来。
不用配置数据库。没有脚本需要加载。没有插件,没有安全补丁。没有cookies。没有iframes,没有脚本语言,没有网页应用(web apps)。
每个页面都是手工打造。当我们拥有的个人网页不止一个的时候,就手动创建导航。我们手动管理目录。我们用代码定义想象力的边界。我们那时讨论「超链接」还没有讽刺的意思。
当我们有一个新网页出现时,还会放一个小小的「NEW」的图片在链接旁边。

credit:stackingthebricks
那些老网页的链接呢?你点一下他们,之后他们就会变成粉红色。
没有两个一摸一样的主页。没有内容管理系统。但这并不是说主页上的内容无法管理。

credit:stackingthebricks
一个井井有条的主页是一个人骄傲的象征——即便它只是收集搞笑动图,或教别人制作土豆枪,或者是展示沙鼠遗传研究成果的页面。
日期还没那么重要。一条内容存在的时间更长。内容也很少。很多老东西还是有观众,因为当时网页的含义还是一个目录而非一个日记的入口。
每个有主页的人,都成了事实上的业余图书目录管理员。
但显然,这种状况并没有持续很久。
⌘
94年,一名叫Justin Hall 的大学生突破了这种目录的范式。每天都会在主页上加内容,并且把每个部分的日期突出显示在上面。他会分享所有的东西:从他发现的有趣链接到和性与药物有关的实验。
Justin’s Links 成了史上第一个网络日志
那就是他们后来的叫法…网络日志(web diaries),网页博客(weblog )几年后才出来,因为博客的作者会远离极端个人化的主题。
大多数日记都是作为一个独立部分和个人主页相链接。日志的入口要么内嵌其中,例如Justin的那样,要么就是在检索页面有一个单独的链接。
但这里存在一个巨大的背离:这个入口不管是内嵌的还是有链接,它都不是按内容或重要性或类目来组织的。
它们是按时间倒序排列的。
这些日志看起来就像这样:
如这个网页所示,这些日志看起来非常的古怪又高度个人化,通常还带着点忏悔的风格,非常Microserfs(一本讲微软的书)。
但是它并没有流行起来。
⌘
在1999年初,jjg 罗列「网页博客」清单的时候,一共才23个。没看错:二十三个,整个因特网只有二十三个博客,哈哈哈。无疑,他漏掉了很多——一堆在他统计之前就死掉了的,包括我的——到底有多少呢?兴许有230个?
但到2000年底,据Eatonweb统计,也只有1285个博客。
「博客」的世界很小。
早期的互联网是很排外的:首先,你得能上网,然后,你还得懂HTML,这还不够,你还要有一个主机帐户,还得知道怎么用。没有贵宾通道,所有的网络公民都要自己摸索前行。
但那时个人主页比博客多得多得多。
主页永不过时,它是一个有趣有用的东西,或是关于某个主题某个人的索引。并不是所有人都喜欢天天写他们蹩脚的情诗,性癖或冲浪的爱好。写日记的第二个限制是时间和精力,写日记是一个体力活。首先你得有东西,其次要写,还有编辑、排版、修改索引、添加链接、检查,最后上传。
写博客无聊,乏味,还很复杂。
博客在1999年——也是jjg统计出23个博客列表的那一年——崭露头角,但它的这些缺点可一点也没有变。对于那些习惯于不受HTML限制的先锋们来说,博客的缺陷真让人搓火。
⌘
2001年,真正的进步到来了,一项能够革新全球人民内容分发机制的发明登场了:
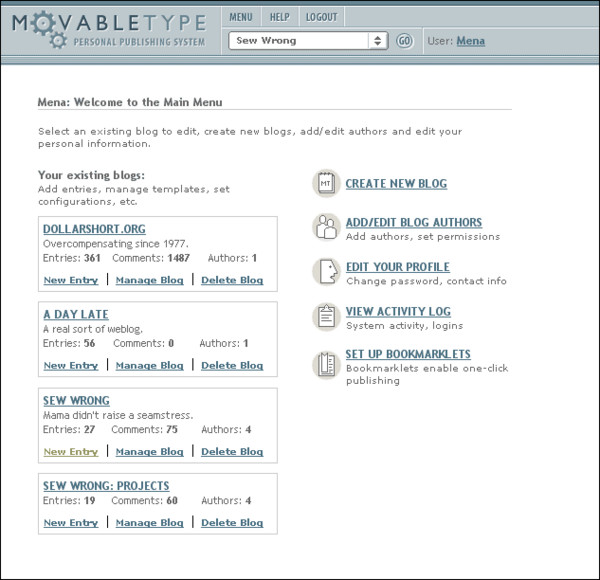
Movable Type。
不是活字印刷,是这玩意儿:

credit:stackingthebricks
MT 不是第一个提升网页出版效率的工具,但是它是第一个功能强大到吸引所有用户的。
它是第一个可以在你的虚拟主机里免费下载、安装、运行的基于网页端的CMS(内容管理系统)。
它能可靠地取代原来需要手动操作的部分。让更新博客变得更加轻松,而且博客依旧能被有效管理。
它是所有网民接触的第一个CMS,包括我在内。
和很多早期的网志粉丝一样,我关注着 Mena Trott 的经历和思考。她的 started off(博客名字)看起来就是一个基本款博客:基础、实用、没有什么修饰,很多篇博文堆在一个页面上。简单讲,就是丑爆了。
因为(经营一个博客)要做的事情太多,太难了。
但是有一天,这个博客突然变得精致、优雅、简约。
让人难以致信。就好比你这辈子住的房子都脏乱差,住的小区都脏乱差、周围的人都住的脏乱差,然后有一天,你一觉醒来翻到一期《建筑文摘》。
有人住这种房子?
我能住这种房子吗?
这些问题的答案就在那焕然一新的博客的底部,那儿有一个小小的标记(badge )——还记得标记吗?——写着:
Powered by Movable Type
这个意思就很明显了:你也可以拥有。
这样的诱惑谁能抗拒?
⌘
从技术上讲,Movable Type 算不上一次革命。它不是如今像 CMSes这样的实时web app,一点也不新奇。
它做的事情无非就是利用Perl脚本的能力把我们手动的事情自动化了。
但在文化意义上,Movable Type 带来了翻天覆地的变化。
突然,大家不再创建主页或普通网页,纷纷去写博客了。
突然,大家不想着创建自己的博客系统,而是在一个博客系统里活动。
一个由别人创建的系统。
当然,你可以定制你的 Movable Type 网站,你所要做的就是写一个模板。写模板比写HTML难,但对于一个早就有自己站点的人来说,工作量并不大。而且,如果你不打算自己写,你也可以复制粘贴别人的。一夜之间,博客圈的所有人都在分享他们的最爱——日历侧边栏。
只有一个问题……
这一切都是陷阱。
这个小小的日历侧边栏是个诱饵。
⌘
问题的症结在于:当一件事情足够简单的时候,做的人会越来越多。
当你要纯手动写一个网页,从HEAD写到 /BODY,你会开启一个有无限可能的世界。你可以随心所欲地定制和组织你的内容。每一个你所作的设计决策,都大致等同你说要做的工作,因为无论如何你都得手动操作。不管是按逆时间顺序排列还是做一个目录。
不过,一但你有一个能事半功倍的工具——只在某一方面事半功倍——你所做的每一个偏离标准的选择都是成本。
这就是 Movable Type 蚕食博客圈时发生的事情。
创建主页一下子成了一个经济问题:
1.随大流按系统默认:零成本。
2.定制版式:比用纯 HTML 更麻烦。
有了更容易的选择,谁还有精力一路折腾?
默认版式赢了。
⌘
Movable Type 是由一个每天写日记的人设计的。于是乎形式盲目地追随功能。根本没法组织管理形态自由的内容,它的版式很死板:标题、分类、入口。除此以外你还可以选择按日、周、月、或通配符来归类。
在分类归档里,日志自动按日期排列,你不需要做什么,也什么都不能做。
所以「按日期归类的纪元」到来了。
或者,我也喜欢称其为:
「时间统治万物。」
⌘
Movable Type 不仅杀死了博客的定制化。
它(及其竞争者)还杀死了其他类型的网页。
非博主——那些老派的图书管理员式网民和他们的主页——和那些博主一样也想要炫酷的侧边栏日历。他们被「简单好用」这四个字迷了眼,虽然他们不写日志,但也花了好多时间和精力迁移到这个新平台。
他们很快就发现,时间线是个恭顺的仆人,也是个糟糕的主人。
土豆枪女孩和沙鼠基因老哥发现他们并不喜欢写日志。这不合理。他们的网站还是应该保持目录式的样子,加一点相关工具,再加一点个人的收藏…新式的「推文」版式不适合他们。
但是他们已经迁移过来了,已经花了很多时间和精力优化。再迁移回去,他们就得再重复一遍。结果只会更糟,因为他们得从头开始吧原来的网站再建一遍,而且没有工具可用。
一旦你不用费什么力就能更新文章,你就很难再回去手动更新了。
所以他们回不去了。
他们千千万万的同伴也回不去了。因为划不来。惰性的力量太强了。
老式的网站,那些酷酷的网站,那些奇奇怪怪的网站,那些手动写出来的网站…死了。
而那些该死的时间线,遇到了新的受害者。Myspace、Facebook、Twitter、Instagram、Pinterest,所有这些东西都是。如今的社交媒体工具开始脱离时间线的顺序,他们开始用算法来呈现内容。这就更不受控制了。
没有奇奇怪怪的主页。
没有业余爱好者的研究。
所有这一切都要归功于一个极其方便的软件。
这一点也不酷。
本文译自 stackingthebricks,由 Dkphhh 编辑发布。

王摸鱼2025秋款拉链卫衣